W tym artykule poznasz odpowiedzi m.in. na pytania:
- Co to takiego Core Web Vitals?
- Dlaczego warto zwracać uwagę na CWV
- Czy CWV ma wpływ na pozycjonowanie strony w Google?
- Sebastian Kardyś
- CEO, Digital Marketing Konsultant Od blisko 10 lat pomagam firmom w rozwoju, z wykorzystaniem możliwości, jakie daje internet. Jestem założycielem trzech marek działających na polskim rynku, a w trakcie swojej kariery miałem okazję pracować i doradzać takim markom jak: Big Activ, Schneider Electric, Alstom, Librus, Politechnika Śląska, TSR Poland, Axell Group, Gerlach, Uber czy Almatur i jeszcze wiele innych :). Aktualnie mocno zaangażowany w nowy start up z europejskimi aspiracjami.
- 19 stycznia, 2022
CEO, Digital Marketing Konsultant
Od blisko 10 lat pomagam firmom w rozwoju, z wykorzystaniem możliwości, jakie daje internet. Jestem założycielem trzech marek działających na polskim rynku, a w trakcie swojej kariery miałem okazję pracować i doradzać takim markom jak: Big Activ, Schneider Electric, Alstom, Librus, Politechnika Śląska, TSR Poland, Axell Group, Gerlach, Uber czy Almatur i jeszcze wiele innych :). Aktualnie mocno zaangażowany w nowy start up z europejskimi aspiracjami.
- 19 stycznia, 2022
Spis Treści
|Core Web Vitals, czyli czym jest algorytm i page experience?
O tym algorytmie jest głośno jakiś czas. Pierwsze wdrożenie i zapewne parę kolejnych już za nami. Jednak co to jest algorytm, a przede wszystkim, czym jest Core Web Vitals?
Sam algorytm to nic innego jak zbiór pewnych czynności, jakie trzeba wykonać, aby osiągnąć cel. Głównym celem Core Web Vitals jest wprowadzenie większego nacisku na jakość strony, a są to między innymi szybkość, responsywność i stabilność wizualna, które będą brane pod uwagę na równi z mobile friendly, posiadanie SSL’a, czy też brakiem pełnoekranowych pop-upów, których nie ma możliwości wyłączyć.
|Wskaźnik Core Web Vitals – co to?
Google już długo walczy z portalami o niskiej wartości, ze spamerskim contentem, a CWV to kolejna cegiełka. Nowy algorytm Google ma polepszyć doznania użytkownika przeglądającego strony internetowe. Wszystkie wymienione powyżej czynniki rankingowe mają ułatwić i wpłynąć pozytywnie na korzystanie z wyszukiwarki.
Duże okna reklamowe, których nie można zamknąć, przeskakujące elementy na stronie, oraz czas załadowania wszystkich elementów na stronie jest czymś, co wpływa na komfort użytkownika. Google, dzięki CWV będzie obniżać pozycje stron, które nie dbają o wymienione czynniki – i o wiele innych aspektów składających się na odpowiednio zoptymalizowaną stronę, a właśnie strony, które są zoptymalizowane prawidłowo będą miały jeszcze więcej szans na znalezienie się w TOP10.
|Core Web Vitals – test Google PageSpeed (LCP, FCP, FID, CLS)
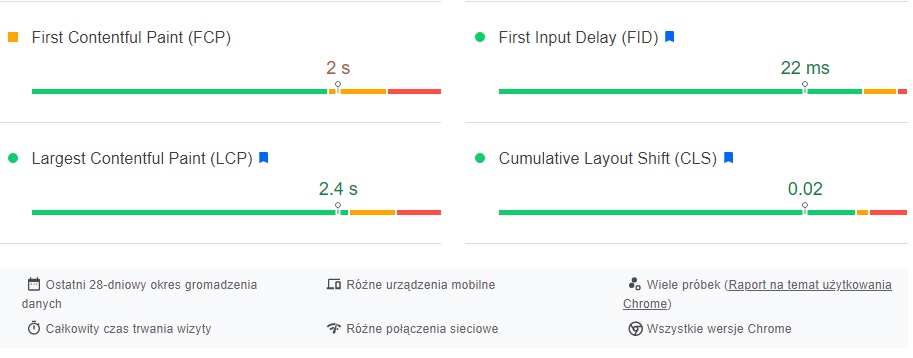
W Internecie roi się od testów SEO, sprawdzających wyniki strony. Wiele z nich bada stronę pod kątem niezbędnych wytycznych, które w jasny, klarowny i dokładny sposób przedstawiają wyniki oraz miejsca, gdzie jest dany problem. Jakie wyniki dostaniemy i czego mogą one dotyczyć?
- First Contentful Paint (FCP) – czyli czas załadowania pierwszego elementu na stronie, po tym jak została uruchomiona przez użytkownika. Może to być blok tekstu, albo obraz
- First Input Delay (FID) – interaktywna część strony; na tej podstawie mierzony jest czas od pierwszej akcji użytkownika, do momentu, w którym przeglądarka może przetwarzać interakcję.
- Largest Conentful Paint (LCP) – miernik, który sprawdza, ile czasu potrzebuje strona, aby załadować główną treść witryny. Dopóki to nie stanie się widoczne, użytkownik nie widzi praktycznie niczego.
- Comulative Layout Shift (CLS)- mierzenie niestabilności treści; analizuje ilość contentu przeniesionego – pojawiający się element na stronie, który nagle zmienia swoją pozycję, np. delikatnie w górę – oznacza to, że dany element jest niestabilny.
Na każdą poprawną reakcję strona ma zaledwie sekundy, aby w pełni można było z niej korzystać. Każdy gorszy wynik oznacza, że stronę należy zoptymalizować pod względem wydajności i szybkości.
Omów z nami swój pomysł

Napisz do nas
|Gdzie warto sprawdzić jakość strony pod kątem core web vitals?
Google PageSpeed Insights
Po wpisaniu adresu strony – każda podstrona wpisana w okienko wyszukań, będzie pokazywać swój indywidualny stan. Jeśli na przykład posiadamy sklep internetowy, warto sprawdzić te najważniejsze adresy, takie jak np. koszyk. Każdy posiadacz strony internetowej powinien przebadać przede wszystkim te najważniejsze dla siebie, chociaż całokształt również jest ważny.

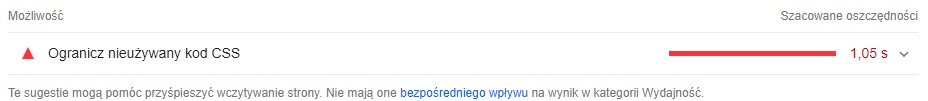
Po scrollowaniu strony otrzymujemy dane, na temat możliwości – czyli co można zrobić, aby strona w następnych testach „wypadła” lepiej, oraz dane diagnostyczne.

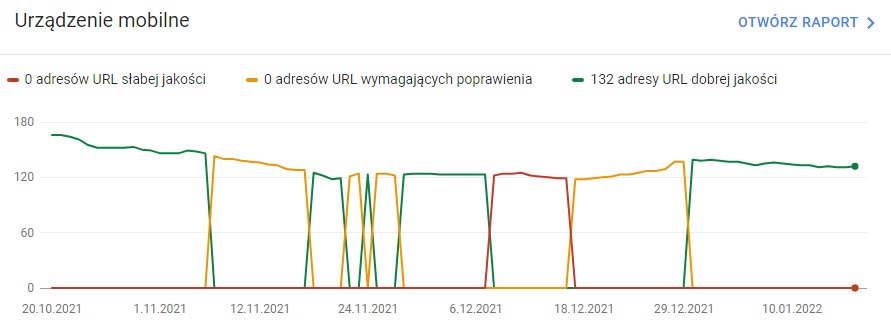
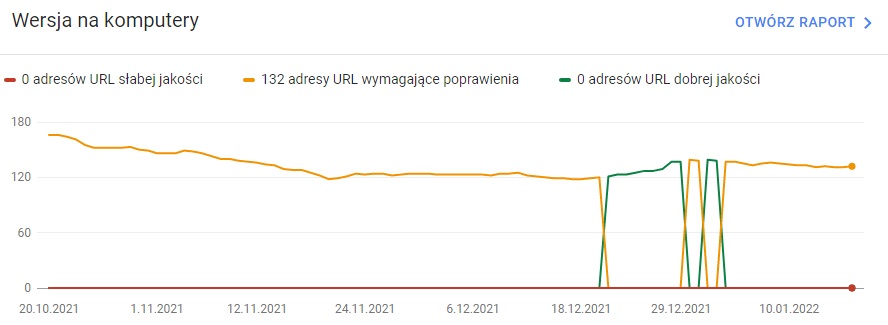
Google Search Console
Mając zweryfikowane konto, można w sekcji „Eksperymenty i personalizacja” sprawdzić stan swojej strony internetowej.


Wybierając później poszczególny raport, dostaniemy informację, na której konkretnej podstronie występuje typ nieprawidłowości.
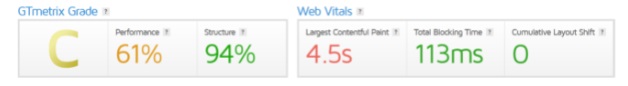
GTMetrix
Pomiar Core Web Vitals jest dostępny również za pomocą narzędzia GTMetrix. W wersji darmowej dostaniemy informacje na temat desktopowej wersji strony oraz podstawowych wskaźników CWV. Dopiero w wersji płatnej będzie możliwość danych dla stron w wersji mobilnej.

Wtyczka CWV
Wtyczki, które można znaleźć już od wszystkiego i do wszystkiego. Nic dziwnego, że pojawiła się wtyczka, która weryfikuje stan strony i na bieżąco szuka elementów do ponownej analizy czy też poprawy. Skoro tak ważne są odpowiednie doznania na stronie przez przeglądającego, to warto zadbać o te podstawowe wskaźniki, nie tylko dla użytkownika, ale przede wszystkim dla swojego biznesu. Dobrze zoptymalizowana i ciesząca oko strona to również wizytówka każdego, kto działalność w internecie prowadzi. A każdy, kto wtyczkę chciałby sprawdzić, czy chwilę się pobawić to poniżej znajduje się link:
https://chrome.google.com/webstore/detail/core-web-vitals/adeniimnihmbpgpbljmnohjpoolmgabj
Oczywiście, to nie jedyna wtyczka dostępna na rynku, która ma wszystko monitorować. Jeśli ktoś chciałby aż tak skrupulatnie sprawdzać stan strony, na pewno znajdą coś dla siebie we wtyczkowym świecie, gdzie sprawdzi nie tylko czas ładowania strony.
|Podsumowanie
Core Web Vitals to nie innowacyjne podejście do stron internetowych, to wcale nie tak ogromna zmiana jak chciałoby się myśleć. Od lat Google bacznie się „przyglądał” użytkownikom, stąd na przykład, jednym z wyznaczników stało się mobile friendly. To na tej samej podstawie wprowadzono działania, które mają poprawić jakość stron w internecie, i to odnośnie samego tekstu, czy spamerskich treści, sprawić, że zaistnieje bezpieczne przeglądanie.
I może CWV innowacją nie jest, to ma na celu poprawić nasze doznania w przeglądaniu, kupowaniu i szukaniu w Internecie. A skoro ma to wszystko poprawić, to pozostaje czekać, aż wszystkie zmiany odnośnie nowego algorytmu Google zostaną wprowadzone, to zapewne minie jeszcze sporo czasu. Skoro Rzymu od razu nie zbudowano to dlaczego miałoby się na raz wprowadzać wszystkie zmiany?